Texteditor – Text hervorheben
Sie möchten Ihren Text optisch hervorheben? In wenigen Schritten ist das im Texteditor erledigt.
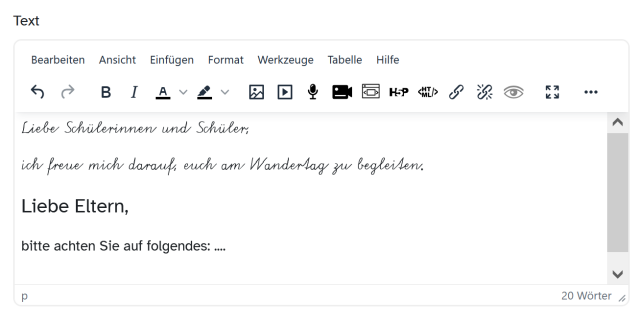
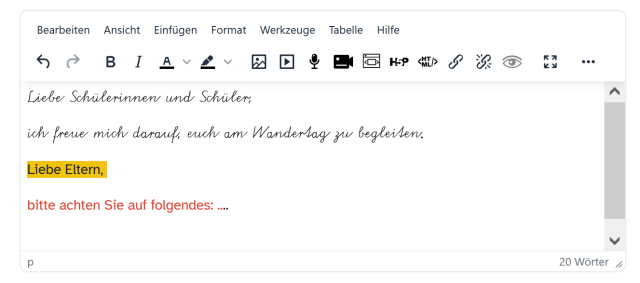
Um Ihren Text fettgedruckt oder kursiv darzustellen, klicken Sie in den Text bzw. markieren Sie den gewünschten Text. Wählen Sie dann in der Symbolleiste die Kachel mit dem Symbol B für Fettdruck oder I für Kursivdruck.
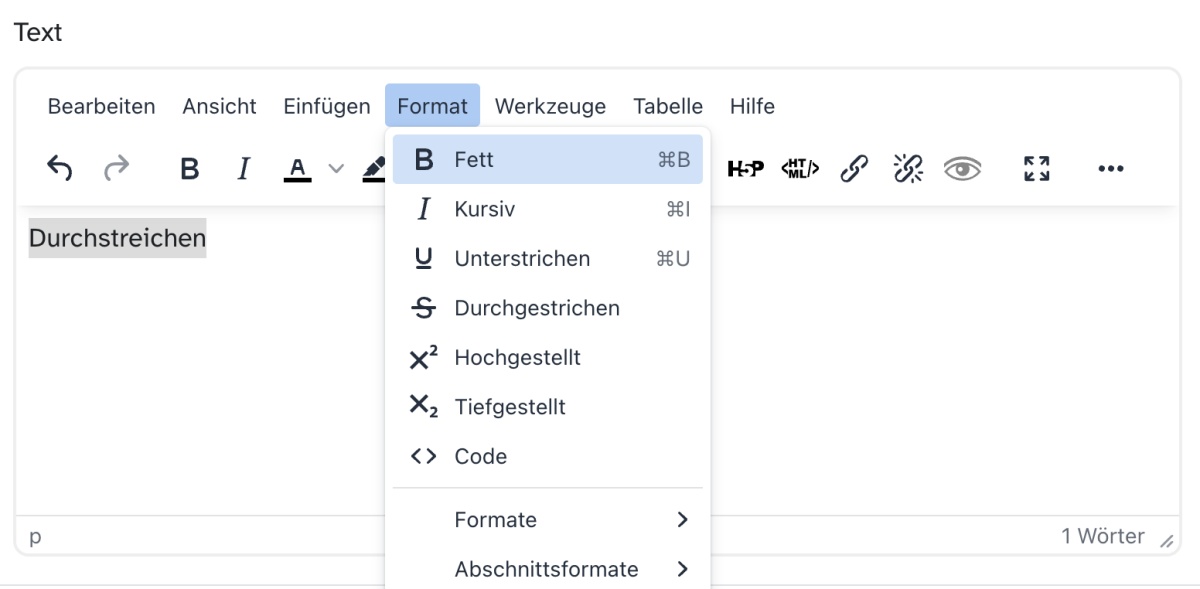
Um Textteile zu unterstreichen, durchzustreichen oder zum Hoch- oder Tiefstellen von Text sowie Zahlen, markieren Sie den gewünschten Text und verwenden Sie in der Menüleiste den Menüpunkt Format. Wählen Sie anschließend unter den angezeigten Optionen Unterstrichen, Durchgestrichen bzw. Hochgestellt oder Tiefgestellt aus.
Sie entfernen eine Hervorhebung, indem Sie den Text markieren und erneut auf die Option für die entsprechende Hervorhebung klicken.